
WordPress有很多的优化速度的方法。
PHP、MySQL调优(各类数据库缓存)
CSS、JS托管地址优化(更换龟速的托管地址)
字体加载优化(替换谷歌字体)
图片压缩大小(图片使用WEB压缩格式)
icon图标优化(压缩网站ico图标)
站点缓存设置(其他插件缓存)
服务器网络速度优化(锐速、BBR等加速软件)
……
等等等等,很多很多方面都会直接影响你Wordpress站点的打开速度。而我们今天带来的教程将从整站完全静态的角度帮助大家解决加载慢的问题。
原理:
这里简单的讲一下。Wordpress 是采用PHP+MySQL的架构完成网站页面呈现的。客户端浏览器访问网站页面是首先通过PHP(超文本预处理解释性的语言)调用MySQL中的数据反馈给你最终浏览器看到的页面的。
而我们今天将我们的Wordpress完全静态化,也就是生成html网页。不再使用PHP+MySQL环境。
副作用:
由于没有了PHP和MySQL的环境,那么我们的网站从动态网站就变成了静态网站,所以以下两个功能将不能再使用:
WordPress 自带的搜索功能
WordPress 自带的评论功能
当然,以上两个功能我们也可以通过其他方法实现,这里不再具体描述。
教程开始:
1.Wordpress 后台搜索 Really Static 插件,安装并启用该插件。

2.进入到插件页面,并点击“goto the 1-2-3 quicksetup again”进入快速设置

3. 选择 “running really-static in livemode”
这里分为测试模式和生产模式,我们直接选择livemode就可以了。

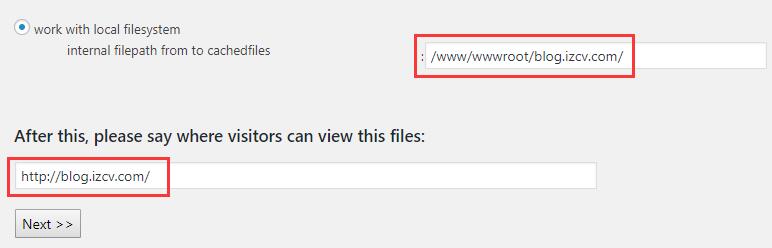
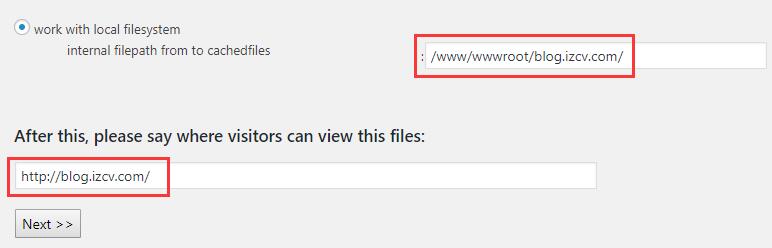
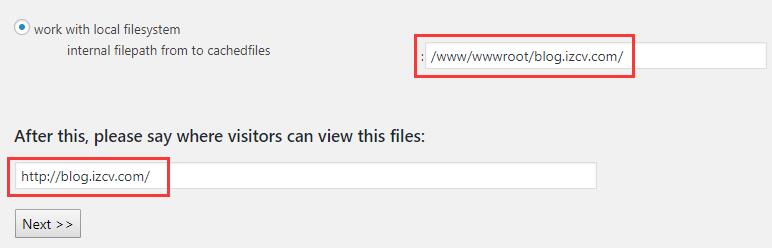
4.设置静态文件生成目录。参见下图:
work with local filesystem
internal filepath from to cachedfiles :
填写你服务器网站的根目录(注意斜杠)
After this,please say where visitors can view this files:
填写你Wordpress 的访问地址(如果你是https就写https,是http就写http,注意斜杠)

5.检查缓存读写权限
如果你上一步中的路径填写没毛病,这里应该是三个绿色的框框。就表示通过了。直接点击“Next”
如果有红色的框框,说明上一步的路径设置有误(目录权限不需要特殊更改)

6.点击“start generating files… this will take some time”开始生成静态网页

7.如下图,显示“Ready”之后,即表示生成成功
这取决于你文章数量的多少,文章多的话时间长一点。

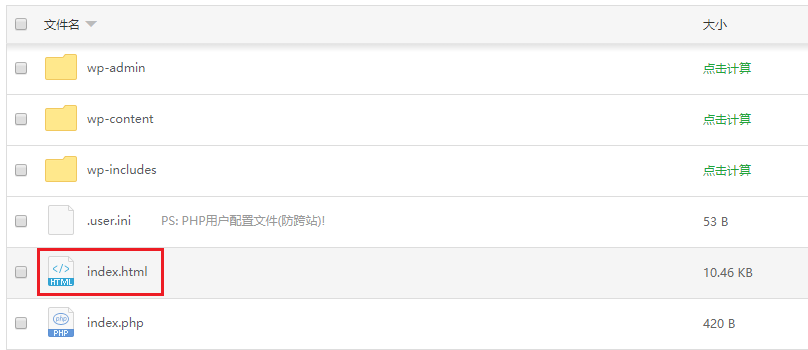
8.检查是否真正生成成功
通过宝塔面板进入网站根目录,查看是否生成了一堆html网页及目录。
如果你有分类,那么根目录下同样会生成相应的文件夹,文件夹内包含该目录的页面html(这里演示网站仅有一个主页,所以仅生成了一个index.html)

至此,您的网站已经完全静态化了。但是您还没有真正用起来。继续阅读以下的使用方法。
推荐使用方法:
一、静态文件和动态文件放在同一个服务器
二、后端生成,前端全静态
第一种使用方法详细说明
很简单,就是我们在宝塔(或其他Nginx、Apache)中把默认网页又index.php更改为index.html即可。
访客访问您的域名,自动打开index.html这个静态版的网页。而其中内联也全都是静态化后的内联。
访客正常访问将不会经由PHP及MySQL处理。实现网站加速、减少PHP&MySQL对系统资源的消耗。
作为管理员,你正常管理网站更新文章,可以通过后台页面进入管理后台。但是由于我们服务器依然存在PHP和MySQL环境。针对Wordpress的一些攻击(cc攻击等)依然会挑选你网站的动态页面进行攻击。
所以此使用方法,仅实现了加速,并没有实现真正的防攻击。
第二种使用方法详细说明
目前本站采用的就是这种方法,我们将网站后端以及提供访客的前端分离。
在另一台服务器上(也可以是家里的电脑)架设Wordpress,并生成静态网页。
然后通过rsync等工具,将静态文件全部自动同步至我们前端的VPS中。
这样我们前端的VPS只需安装Nginx即可。
备注1:同步的时候过滤*.php文件,其他目录以及文件正常同步(保证js、css、图片的完整性)
备注2:后端服务器需手动指定域名解析至后端IP。否则生成静态文件的时候会出错。
至此,全部教程结束。
上一篇:宝塔服务器wordpress PHP文件防止被下载泄露网站重要信息
下一篇:[WordPress教程] .htaccess实现从Zblog跳转到wordpress
郑重声明:
本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
我们不承担任何技术及版权问题,且不对任何资源负法律责任。
如无法下载,联系站长索要。
如有侵犯您的版权,请给我们来信:cainiaovip8@qq.com,我们尽快处理。